1. Express
1. Express
프론트엔드도 백엔드 지식을 알아야 할까?
간단한 서버 앱 npm 패키지 세팅
1. 작업 폴더 준비
mkdir express-demo-app
cd mkdir express-demo-app2. 패키지 초기화
3. gitignore 파일 생성
4. TypeScript
5. ts-node 설치
6. ESLint
7. Express 설치
Hello World 예제
1. TypeScript에 맞춰서 app.ts 파일 작성
2. ts-node로 실행
3. 코드를 수정할 때마다 서버를 재실행해야 하는 문제를 피하기 위해 nodemon 사용
4. package.json 파일 scripts 추가
2. URL 구조

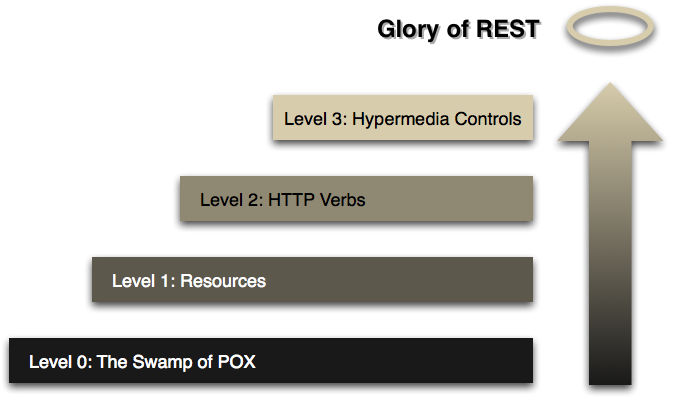
필딩 제약 조건
3. REST API
4. HTTP Method(CRUD)
Thinking in React 예제
활용 방법
Last updated